When it comes to creating top converting landing pages, simplicity often trumps complexity. These pages are not just about aesthetics but about delivering results by capturing attention and driving action effectively. This is especially crucial for mobile traffic, where clean and straightforward designs perform better than overly flashy or complicated pages. In today’s fast-paced digital world, a landing page must focus on delivering a seamless and distraction-free user experience that highlights the primary call-to-action.
Top converting landing pages achieve their effectiveness by prioritizing speed, clarity, and user intent. By embracing these principles, you can create pages that resonate with visitors and turn them into leads or customers. In this article, I’ll share three styles of top-performing landing pages, perfect for initial testing and optimization, to help you boost conversions and elevate your campaigns.
Why Simple Landing Pages Work for Mobile Traffic
Mobile traffic dominates the digital landscape, and user behavior on mobile devices demands simplicity. Visitors want information quickly, without distractions. This is where top converting landing pages excel, they focus on the essentials, ensuring a seamless experience from “click to close.”
Overcomplicated designs often lead to higher bounce rates because they overwhelm users. Simple landing pages, on the other hand, keep users focused on the action you want them to take. By removing unnecessary elements and focusing on clarity, you can boost engagement and conversions.
Additionally, mobile users often face challenges like slower internet speeds or smaller screens. Simple landing pages are lightweight and quick to load, ensuring that users don’t abandon the page out of frustration. By catering to these unique needs, you’re more likely to capture and retain the attention of mobile visitors.
Simple landing pages also work well because they reduce cognitive load. Mobile users often multitask, so a straightforward design ensures they can quickly understand your message and take action. This combination of speed, clarity, and user-centric design makes simple pages a winning choice for mobile traffic.
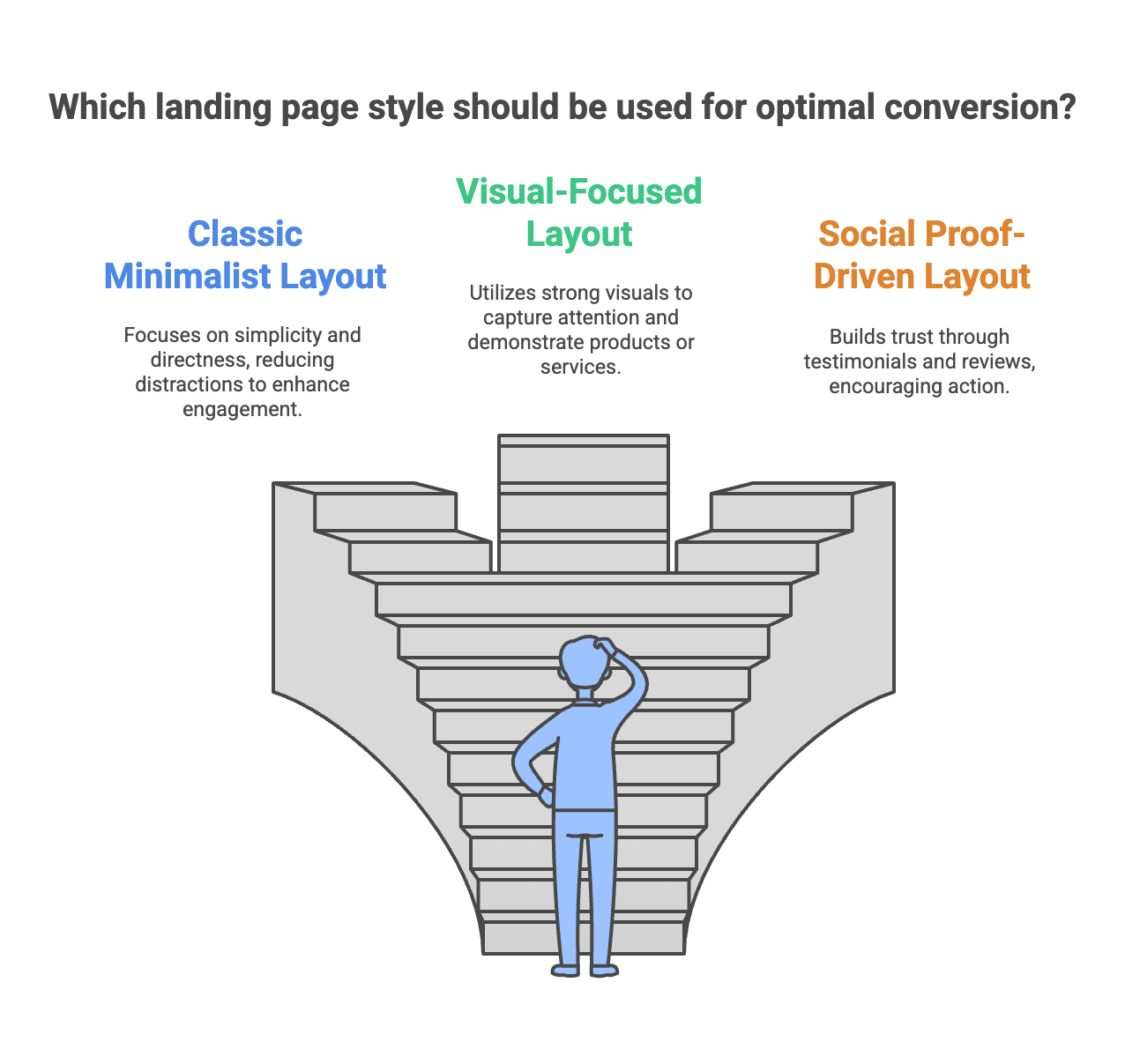
The 3 Styles of Top Converting Landing Pages

1. The Classic Minimalist Layout
The first style we always test is a minimalist layout. This type of landing page strips away all distractions, leaving only the essentials: a compelling headline, a brief subheading, and a clear call-to-action (CTA). The design is clean, with plenty of white space to direct attention to the CTA.
Why It Works: Minimalist layouts are perfect for top converting landing pages because they focus entirely on driving the desired action. Users aren’t distracted by excessive images or text, making it easier for them to engage with your offer.
2. The Visual-Focused Layout
This layout uses a strong visual element, such as a hero image or video, to capture attention. The visual is paired with a concise headline and a simple form for collecting contact information. This style works well for products or services that benefit from visual demonstration.
Why It Works: People process visuals faster than text. By leveraging an eye-catching image or video, this type of page draws users in and increases their likelihood of engaging. It’s no surprise this style frequently appears in top converting landing pages across industries.
3. The Social Proof-Driven Layout
Social proof is a powerful motivator. This style of landing page prominently displays testimonials, reviews, or case studies alongside the CTA. The headline often emphasizes trust or credibility, reassuring visitors that they’re making a safe and beneficial choice.
Why It Works: Visitors are more likely to convert when they see others have had positive experiences. Including social proof in your design builds trust and encourages action, making it a staple of top converting landing pages for any campaign.
Pretty vs. Ugly Landing Pages: Does Design Matter?
The debate between “pretty” and “ugly” landing pages has been ongoing in the marketing world. The truth? It’s not about how attractive the page is—it’s about how well it performs. Some of the top converting landing pages may look plain or even “ugly” by design standards, but their simplicity drives results.
Remember, the goal of a landing page is not to win design awards; it’s to convert visitors into leads or customers. Focus on functionality and clarity over aesthetics. Test both simple and visually appealing designs to see what resonates with your audience.
Examples of Pretty vs. Ugly Landing Pages:
- Pretty: A beautifully designed page with sleek visuals and animations—ideal for luxury brands.
- Ugly: A plain, text-heavy page that focuses solely on the CTA, often used for direct response campaigns.
- Pretty: A landing page with high-quality images and consistent branding, perfect for showcasing products.
- Ugly: A no-frills page with bold headlines and minimal design—great for lead generation.
Ultimately, the effectiveness of a landing page comes down to its ability to drive action. Even a “pretty” page needs to prioritize user experience and clarity to convert visitors effectively.
How to Optimize Load Speed for Landing Pages

The speed at which your landing page loads can make or break its effectiveness. Studies show that even a one-second delay in load time can reduce conversions by up to 7%. For top converting landing pages, ensuring fast load speeds is essential, particularly for mobile users who may have slower internet connections.
Tips for Improving Load Speed:
- Compress Images: Large image files can slow down your page. Use tools like TinyPNG or JPEGmini to compress visuals without sacrificing quality.
- Minimize Code: Clean up unnecessary code and use tools like Google PageSpeed Insights to identify performance bottlenecks.
- Use a Content Delivery Network (CDN): A CDN ensures that your page assets load quickly, no matter where your visitors are located.
Fast-loading pages improve the user experience, keeping visitors engaged and increasing the likelihood they’ll take action.
The Importance of Tracking and Iterating Landing Pages
No landing page is perfect on the first try. The best-performing pages are the result of continuous testing and iteration. By tracking user behavior and analyzing key metrics, you can identify what’s working and what needs improvement.
Metrics to Monitor:
- Conversion Rate: The percentage of visitors who complete the desired action, such as filling out a form or making a purchase.
- Bounce Rate: The percentage of visitors who leave the page without taking action.
- Time on Page: How long users stay on your landing page, indicating their level of engagement.
Use tools like heatmaps, A/B testing platforms, and analytics dashboards to gain insights. For example, if visitors drop off before completing the form, you might test reducing the number of fields or rewording your CTA. Iteration ensures your landing pages stay optimized for maximum performance.
Additional Strategies for Designing Incredible Landing Pages
1. Aligning Landing Pages with Ad Copy
Consistency is key when it comes to landing pages. Ensure that the headline, imagery, and messaging align with the ad copy that brought visitors to the page. This alignment reassures users they’re in the right place and increases the likelihood of conversion.
Why It Matters: Misaligned messaging creates confusion and can lead to higher bounce rates. A seamless transition from ad to landing page builds trust and improves user experience.
2. Leveraging Behavioral Analytics
Understanding how users interact with your landing page can reveal valuable insights. Use tools like Hotjar or Crazy Egg to track mouse movements, clicks, and scroll depth. This data helps identify which sections of your page are most engaging and which need improvement.
How to Use It: If analytics show that visitors rarely scroll past the fold, prioritize placing your CTA and key information above the fold for maximum visibility.
Actionable Steps to Build Your Landing Pages
- Start Simple: Begin with one of the three styles outlined above and customize it to fit your brand and offer.
- Test Headlines and CTAs: Experiment with different headlines and calls-to-action to see what drives the best results.
- Use Mobile-First Design: Ensure your landing pages are optimized for mobile devices, as this is where most traffic comes from.
- Incorporate Social Proof: Add testimonials, reviews, or case studies to build trust and credibility.
- Analyze Performance: Use tools like Google Analytics or heatmaps to track user behavior and optimize your pages accordingly.
Creating top converting landing pages doesn’t have to be complicated. By focusing on simplicity, mobile optimization, and user intent, you can build pages that drive meaningful results. The three styles outlined in this article provide a strong starting point for your testing and optimization efforts.
Remember, the key to success is iteration. Test different designs, headlines, and CTAs to discover what works best for your audience. With the right approach, your landing pages can become powerful tools for generating leads and driving sales.
For long-term success, continually adapt to emerging trends and technologies. The digital landscape is ever-changing, and staying ahead requires both creativity and analytical precision. By doing so, you ensure your landing pages remain effective and relevant.
FAQs About Top Converting Landing Pages

- What is a landing page? A landing page is a standalone web page designed to capture leads or drive a specific action, such as signing up for a newsletter or purchasing a product.
- Why are simple landing pages better for mobile traffic? Simple landing pages load faster, are easier to navigate, and keep users focused on the desired action, making them more effective for mobile users.
- How do I test landing page styles? Use A/B testing to compare different layouts, headlines, and CTAs. Analyze metrics like conversion rates to determine which style performs best.
- Can I use the same landing page style for all campaigns? While some styles work across industries, it’s best to tailor your landing pages to the specific audience and goals of each campaign.
- What tools can help me build landing pages? Popular tools include ClickFunnels, Leadpages, and Unbounce, which offer templates and drag-and-drop functionality for easy customization.
- How important is mobile optimization? Mobile optimization is critical, as most traffic comes from mobile devices. Ensure your pages load quickly and are easy to navigate on smaller screens.
- How do I measure the success of a landing page? Track metrics like conversion rate, bounce rate, and time on page to evaluate performance. Use these insights to make data-driven improvements.